Page Speed Is the ULTIMATE Ecommerce Conversion Killer

Jacob Thomson | Jan 05, 2021
Reading Time: 8 minutesEveryone has heard the saying, “Time is money”—and this couldn’t be more true for your ecommerce business. Online shoppers are growing increasingly impatient, and their demands for a speedy website aren’t slowing down, ever!
This probably doesn’t come as much of a surprise to you as we live in a world where the quicker we can do things or receive and see them, the better. We want everything now and we don’t want to wait! I’ll admit, I’m guilty of this as well—and online shoppers are much the same.
Users don’t want to be delayed when browsing a site, just like they don’t want to wait for long shipping times. Per the Google Developers site, not only does slow page speed frustrate your visitors, it also now plays an important part in Google Search and Google Ads. Google wants only the best for their users, so they’ve begun penalizing searchability for sites with slower page speeds. They’ve also mentioned that a site’s Google Ads Quality Score will take a dive, which results in a higher cost per click.
Let’s not allow page speed to be one of those things that we just sweep under the rug and forget about, because the impact of this adds up over time and will be eye watering in hindsight.
The Impact of Page Speed
There’s been extensive research into page speed and the impact it has on revenue and conversion rates over time—and these results may shock you!
Akamai Technologies analyzed data from about 10 billion user visits to top online retailers and found that the load times that garnered the best conversion rates ranged from 1.8 to 2.7 seconds across different types of devices. They also found that:
- Even a tenth of a second delay in the median page-load time can lower conversion rates.
- A delay of two seconds in the page-load time increased bounce rates by up to 103 percent.
- A delay of over three seconds in the page-load time on mobile sites caused 53 percent of visitors to leave a page.
And according to Shopify Plus and Infographic Journal, a one-second improvement in page-load time can increase conversion rate by 7 percent. You can see the impact this would have over time, if we apply these statistics to a hypothetical ecommerce store:
Let’s just say, hypothetically, that our site makes $10,000 per day. So we improve our page speed by just one second. This increases our conversion rate by 7 percent. So that would generate an extra $700 per day, which would result in an extra $255,500 per year! I don’t know a person alive who would complain about that!
Note: Here at Build Grow Scale, we recognize the value of having a fast site and have invested in building a team of developers who solely handle optimizing our page speed across all of our Amplified Partner sites.
Checking Your Page Speed
Now that we’ve covered the impact of page speed and the effect it has on revenue and conversion rates, the next step is to check your page speed to see where you can improve!
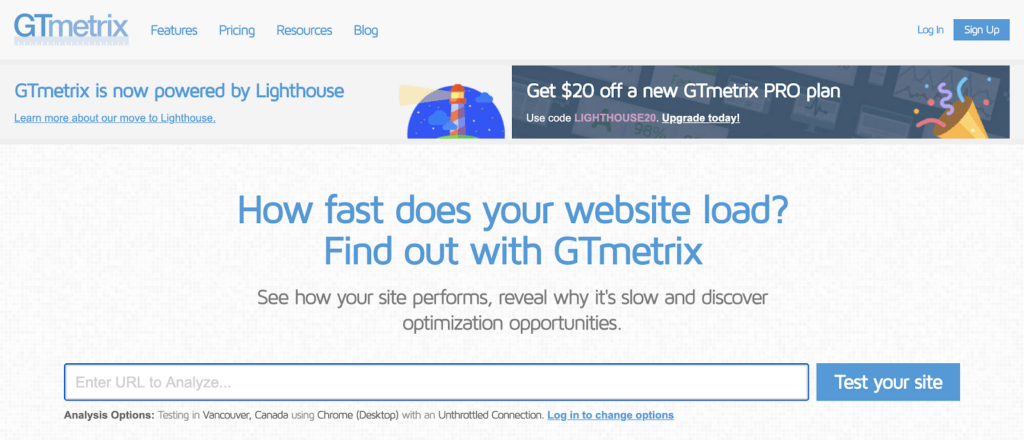
There are many great tools that you can use to achieve this, but our personal favorites are GTmetrix and Google’s PageSpeed Insights. They both offer unique reports that also compliment one another.
Simply copy the URL of the page you want to analyze and paste it in the box provided. You’ll usually receive detailed reports within 60 seconds. Both platforms give you recommendations for mobile and desktop that you can easily share with your developer to begin optimizing. Or, if you’re experienced with coding, you may wish to work on this yourself.

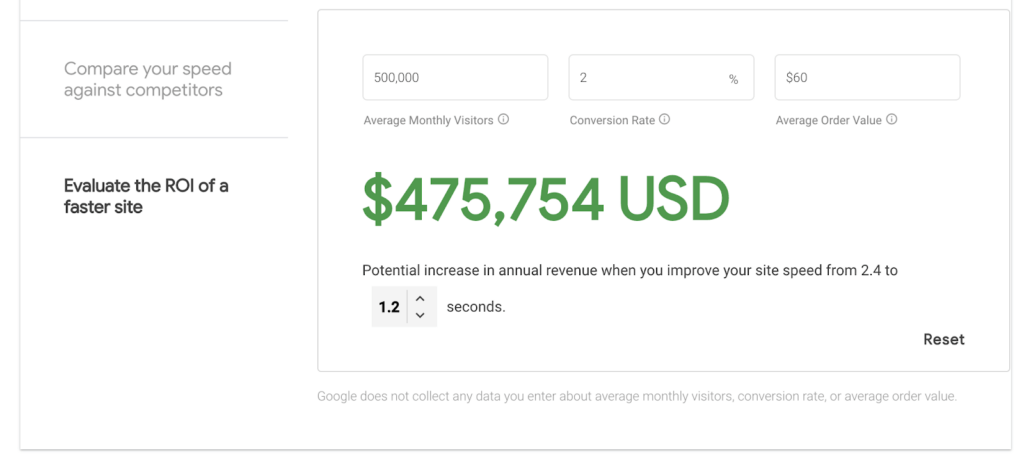
Another nifty tool that PageSpeed Insights offers is the ability to evaluate the return on investment (ROI) of improving your page speed. You enter your data for “Average Monthly Visitors,” “Conversion Rate,” and “Average Order Value,” and it calculates your potential increase in annual revenue!

Using either GTmetrix and Google’s PageSpeed Insights, you can even compare your page speed against your competitors’ if you want to see how your site measures up against your competitors
What Slows Down Your Page Speed?
Now let’s take a look at some of the main reasons why your page speed may be suffering and what you can do to improve it.
Note: Some of these suggestions may require coding by an experienced developer to help achieve the desired results.
Image size
Before you add images to your website, check them to ensure that they’re compressed to a reasonable file size before you upload them. Resizing the images on your site can have a massive impact on your page speed.
In fact, oversized images can be one of the biggest culprits when it comes to slowing down your site. Studies show According to the Web Almanac, images alone can account for up to 75 percent of the total page weight—and that’s why I’ve listed this optimization first.
Often when I’m analyzing a client’s website for the first time, I notice that they have multiple images that are very similar. There’s nothing unique about the images; they’re probably being used to “fill out” a collection of product images without considering the negative impact this can have on page speed.
BGS recommends that your images be less than 100 KB each, depending on the format, and that they are optimized for mobile.
Fortunately, there are tools you can use to optimize your images before you publish them on your site:
- The most popular tools for this are TinyJPG and TinyPNG.
- There are also plenty of Shopify apps that can achieve this, but I haven’t personally used any of them.
- Shopify now has themes that are capable of automatically compressing your images, but they’re dependent on the theme you’re using.
Note: As of summer 2020, the BGS Super Theme fully supports the automatic compression of images, serving high-quality images with powerful lazy loading to keep your pages high speed and beautiful on every display. The BGS Super Theme is limited to Ecom Insider members and students of the Ecommerce Business Blueprint.
Apps or plugins
Apps or plugins (the term used is dependent on your platform) are another source of page bloat. Although some applications are very necessary, it’s crucial to keep an eye on the number of apps you’ve installed and to remove any apps you’re no longer using. Maybe you were trialing a couple of apps but forgot to remove them? Let this be a reminder to review your apps and get rid of the ones you don’t need!
Apps inject Javascript/CSS files into your site. Even if you’re no longer using the apps, they’re still loading in the background each time a user opens your site, which ultimately slows down your page speed.
We’ve also found that even after deletion, some apps may leave behind “junk” code you aren’t even aware of. That code only further slows down your site. Our developers perform regular checks of all our clients’ stores, removing any code that doesn’t belong there.
Reducing the number of apps you use on your website as well as removing the apps you’ve forgotten about and any junk code will all improve your page speed.
Content-heavy pages
Lazy loading is a great technique that our developers use to speed up our page-load performance. It works by first downloading only “above the fold” elements of the page. Then it loads in the rest of the content based on the user’s viewport (size of screen).
This improves the user experience: users are able to interact with your page a lot sooner than they would if they have to wait for the entire page to load before interacting. With lazy loading, everything “below the fold” begins to load as each section of the screen comes into view.
If you have pages with a lot of content such as images, videos, iframes (inline frames), and so on, consider looking into using lazy loading on your website as soon as possible, knowing the impact that just one second can have on your revenue and conversion rate!
Requests
Minimizing the number of requests your website makes is another way to improve page speed. The process is called minification, and it’s most often applied to three main languages: HTML, CSS, and Javascript.

The goal of minification is to remove any unnecessary code in your HTML, CSS, and Javascript and to combine files to minimize the number of requests made when your website is loading. Every bit of unnecessary code (such as extra spaces, line breaks, and indentations) bloats code and slows it down.
This task is something our developers prefer to do sooner rather than later, as it makes their job a lot easier if they’re working with clean code.
Note: Shopify handles SCSS.liquid minification automatically.
Automatic sliders
Sliders, also known as slideshows, have been used for a long time. Sliders use jQuery and scripts to achieve the sliding effect of your images. Your website now has to load multiple scripts as well as high-quality images on the initial page load, which results in a much slower page speed.
How effective are they really? Well, I’m here to tell you that the cons far outweigh the pros!
People are now accustomed to ignoring sliders because they’re too similar to the sliding banner ads that appear on websites as we browse. It’s just noise! This is the last thing you want for the banner on your site as banners usually include valuable information or promotions you’re currently running and automatic sliders can interfere with those messages.
We’ve also found that because of the multiple offers or messages you’re trying to convey to your visitors in automatic image/banner sliders, you’re giving them too many actions to choose from. This often results in the users not taking any action at all, which we call the paradox of choice.
Not only do sliders overwhelm users, they can also frustrate users attempting to absorb information within the banner before the slider jumps to the next image in the carousel. Equally problematic is when transitioning to the next image takes too long with the result that some visitors don’t realize there’s any content beyond the first slide.
In this video, I’m presented with multiple offers. When I initially saw this banner, I didn’t have a chance to fully understand the first offer before I was automatically presented with the next offer. This is how a slideshow can damage user experience.
In short, sliders suck! So stick to using a single banner image with a clear call to action! You’ll increase your click-through rate and improve user experience while speeding up your site.
Note: This only refers to banner sliders; product carousels can have value!
Conclusion
These optimizations do take time. The process won’t be an overnight success but a gradual win that you’ll thank yourself for after you’ve invested the time and effort.
Dive into the results of your page-speed test and focus on fixing the changes that have the biggest impact first. Then worry about working on the rest!
You also don’t need to do this alone. We recommend hiring an experienced developer to take care of the optimizations you’re not familiar with so that you can focus on other aspects of your business!
Resources
Akamai. (2017). The State of Online Retail Performance, Spring 2017.
Everts, T., and K. Hempenius. (2019). Page weight, part IV, chapter 18, Web Almanac, HTTP Archive.
Osmani, A., and I. Grigorik. (2019). Speed is now a landing page factor for Google Search and Ads. Google Developers website, Web Updates.
Wahbe, A. (2020). Improve your ecommerce site performance & speed to 2X conversions. Shopify Plus.
Wallace, D. (2016). How page load time can impact conversions. TruConversion infographic presented in Infographic Journal.
About the author
Jacob Thomson
Jacob is Australia’s best Revenue Optimization Expert here at BGS. He is also the only Revenue Optimization Expert within BGS from Australia. He loves being a part of changing client’s businesses and helping them reach new heights, whenever he isn’t surfing.






