9 Expert Tips for Setting Reviews on Your Ecom Store

Mariana Dourado | Nov 23, 2021
Reading Time: 6 minutes
Social proof is one of the most important elements of your ecommerce store. It not only plays a huge role in the trust factor of your business, but it’s also pivotal for customers to evaluate and learn more about the products you sell. Being able to see what others are saying about an item is one of the main reasons why people choose to buy online. Therefore, you should pay extra attention to how user reviews are displayed on your store and provide enough resources for people to search through them without being overwhelmed.
This article provides expert guidance on the best way to set up your reviews, especially on product pages, which is the step where users will find out whether a product fits what they are searching for.
Tip #1: Always allow customers to leave product reviews.
In addition to product descriptions offered by the website, several users rely on other people’s opinions about an item (i.e., the reviews). Some will even prioritize these evaluations above the product descriptions. That’s why you need to allow your customers to submit reviews for the products they purchase from you.
Items with no comments will likely make users hesitate and potentially abandon the purchase. In the case of a new product that hasn’t been reviewed yet, it’s best to temporarily hide the reviews widget (for that item) and focus on getting evaluations.
Bonus Tip: Try offering a discount to people who have purchased the item to encourage them to leave a review. And be sure that you ask the reviewer only for personal information that is relevant to the product. For example, height, weight, and other body measurements would be appropriate for apparel, but completely irrelevant for a computer monitor.
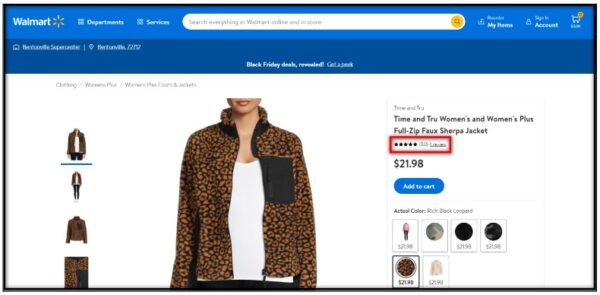
Tip #2: On product pages, exhibit a clickable ratings average.
The review stars and ratings average on your product pages should be:
- Located at the top of the product page
- Clickable and linked to the reviews section (with a smooth auto scroll when clicked, so it doesn’t seem like users were “teleported” somewhere else after clicking)
This will allow users to instantly identify and access the reviews for a product without having to scroll to the bottom of the page.
Tip #3: On product lists, display both user rating average and number of ratings.
Providing only the reviews star average can be insufficient, because a high or low average could be based on very few reviews and give shoppers an inaccurately skewed perception of the product. So, being that you should always aim for the most credible and clear website possible, I highly recommend that you include the numeral ratings average, so users have all pertinent information regarding the reviews for a product.
Amazon shows the star ratings average and the number of reviews (but not the numeral average).
Tip #4: Respond to negative reviews instead of hiding or excluding them.
While it might be tempting to show only the gleaming reviews for a product, doing so can really hurt your brand’s credibility. Sure, nobody “likes” getting negative reviews, but they’re inevitable from time to time because no product or company is perfect. In fact, having nothing but 4- and 5-star reviews can come across as scammy … And that’s never a good look.
When it comes to unfavorable reviews, the most important thing is that you respond to them publicly. That way everyone can see how your company handled the situation, which will hopefully give potential customers the confidence to proceed with their own purchase. Here’s a quick recipe for responding to unfavorable feedback:
- Reiterate the mentioned problem/complaint.
- Explain what your company will do with that feedback and/or how you will resolve the problem.
- Provide contact information for the reviewer to reach out to you (or reach out to them directly).
Tip #5: Encourage customers to upload images with their reviews.
Users might be skeptical about the images your website provides, as (hopefully) they will be the most enticing and attractive ones possible. If your potential customers are not able to find more realistic imagery, they may not be willing to take the risk of buying your product. So, always encourage your customers to upload images when they leave a review so others can see your products in real-life action.
Forever 21 allows customers to upload both images and videos.
Tip #6: Add a ratings distribution chart to the top of the reviews section on product pages.
Without a ratings distribution chart, users might base their decision on the first reviews or first page of comments, even though there may be plenty of others to see … which can lead to a totally biased perception.
You want to give users a bird’s-eye view of a product’s ratings so they can see an accurate overall representation. To do this, always provide a chart showing the distribution of ratings at the top of the reviews section of your product pages. The only caveat to that would be items that have fewer than five reviews, in which case, you’d want to hide the chart until you have more comments about that product.
Also, be sure that your chart’s stars are clickable so they can be used as filters to search through specific ratings, which is typically an intuitive behavior for shoppers.
Lululemon has the comparison chart at the top of the reviews section and the ability to filter comments by ratings.
Tip #7: Provide key review features on the reviews section of product pages.
Review attributes have also proven to be extremely valuable in helping customers accurately interpret reviews … which, in turn, assist them in making a purchase decision. Here are some great attributes to implement on your store’s review set-up:
- Statement of authentic review
- Date of review/comment (month, day, and year)
- Product variation purchased
- Helpfulness of the review (with clickable “thumbs up” and “thumbs down” icons)
- Whether any benefits were granted to the reviewer (e.g., discounts)
Amazon provides details on the date, location, purchase authenticity, and the option to select the comment as “Helpful” or to “Report abuse.”
Tip #8: Load a minimum of six (6) reviews by default on the reviews section of product pages.
When customers land on your product pages, you want them to be able to see a good number of reviews, without having to click to see more, so they can easily search for specific topics. Display a minimum of six reviews on both mobile and desktop, and a maximum of 15 on desktop, 10 on mobile. And also display a “Load more” button to give users the options to view more should they need to.
Tip #9: Allow users to sort, filter, and search through reviews.
The more quickly and easily people can sift through product reviews and get to the information they’re looking for, the better their overall user experience will be. So, be sure you use a reviews app that allows your customers to sort, filter, and search through your reviews. Many of our clients use Stamped.io, Yotpo, Judge.me, or Loox, but it’s possible to find other good alternatives out there.
Amazon allows sorting the reviews and filtering them by rating, keywords, feature, and image availability.
Conclusion
Displaying reviews is pivotal to a successful ecom business, but that alone is not enough. You need to ensure they’re shown in the proper way to reinforce their credibility and allow users to search through them conveniently. This will increase both the power of your social proof as well as the trust people have in your brand. Follow the tips in this guide and you’ll take your store to the next level!
Resources
Baymard Institute. (2017-2021). Always Allow Users to Submit Product Reviews. Guideline #739. Baymard Institute.
Baymard Institute. (2017-2021). Request Only Highly Relevant Personal Reviewer Info in Review Submission Forms. Guideline #748. Baymard Institute.
Baymard Institute. (2017-2021). Display a Clickable Ratings Average at the Top of the Product Page. Guideline #786. Baymard Institute.
Baymard Institute. (2015-2021). Include Both the User Rating Average and Number of Ratings. Guideline #441. Baymard Institute.
Baymard Institute. (n.d.). User reviews. Baymard Institute.
Baymard Institute. (2017-2021). Allow and Encourage Users to Upload Images with Their Review. Guideline #756. Baymard Institute.
Baymard Institute. (2017-2021). Provide a Ratings Distribution Chart at the Top of the Review Section. Guideline #750. Baymard Institute.
Baymard Institute. (2017-2021). Implement Ratings Distribution Chart ‘Stars’ as Filters. Guideline #749. Baymard Institute.
Baymard Institute. (2020). Provide Key Review Attributes. Guideline #1161. Baymard Institute.
Baymard Institute. (2017-2021). Display a Minimum of 6 Reviews by Default, with the Ability to ‘Load More’. Guideline #768. Baymard Institute.



Table of Contents
Tip #1: Always allow customers to leave product reviews.Tip #2: On product pages, exhibit a clickable ratings average.Tip #3: On product lists, display both user rating average and number of ratings.Tip #4: Respond to negative reviews instead of hiding or excluding them.Tip #5: Encourage customers to upload images with their reviews.Tip #6: Add a ratings distribution chart to the top of the reviews section on product pages.Tip #7: Provide key review features on the reviews section of product pages.Tip #8: Load a minimum of six (6) reviews by default on the reviews section of product pages. Tip #9: Allow users to sort, filter, and search through reviews.ConclusionResourcesTable of ContentsAbout the authorLeave a Comment Cancel Reply
About the author
Mariana Dourado
I am a Revenue Optimization expert for Build Grow Scale. I love doing research and finding low-hanging fruit on website analysis, and I'm sure clarity and consistency are a perfect match. I'm also passionate about the ongoing process that is Revenue Optimization. As a typical Brazilian, I love sports and going to the beach. All of my work is supervised by Shakira, my cute sausage dog, who requires a snack and a walk after each day of work.