7 Things To Do If You Don’t Have Enough Traffic to A/B Test

Taylor Malahoff | Apr 21, 2020
Reading Time: 8 minutesWhat is a split test?
In a split test (aka “A/B test”), you create two versions of a webpage and send some customers to each, so you can figure out which performs better.
Split testing can easily determine if a specific change affects overall sales (or whatever you might want the customer to do, like signing up for email, clicking a button, etc.). For your results to be accurate, though, you will need a lot of customers coming to your website and to each version of your split test.
So what do you do if you don’t have enough traffic to run split tests?
If your website is small and you’re just getting started with conversion optimization, don’t worry. We’ll talk about some things you can do to boost your website’s conversion without traffic.
Check: Does your store actually have low traffic?
The first step is to see if you have enough traffic to run A/B tests. Your website should have a minimum of at least 6,000 visitors a week and 500 conversions. If you have that or more, you can run multiple A/B tests. With this amount, it should take roughly two weeks to get results.
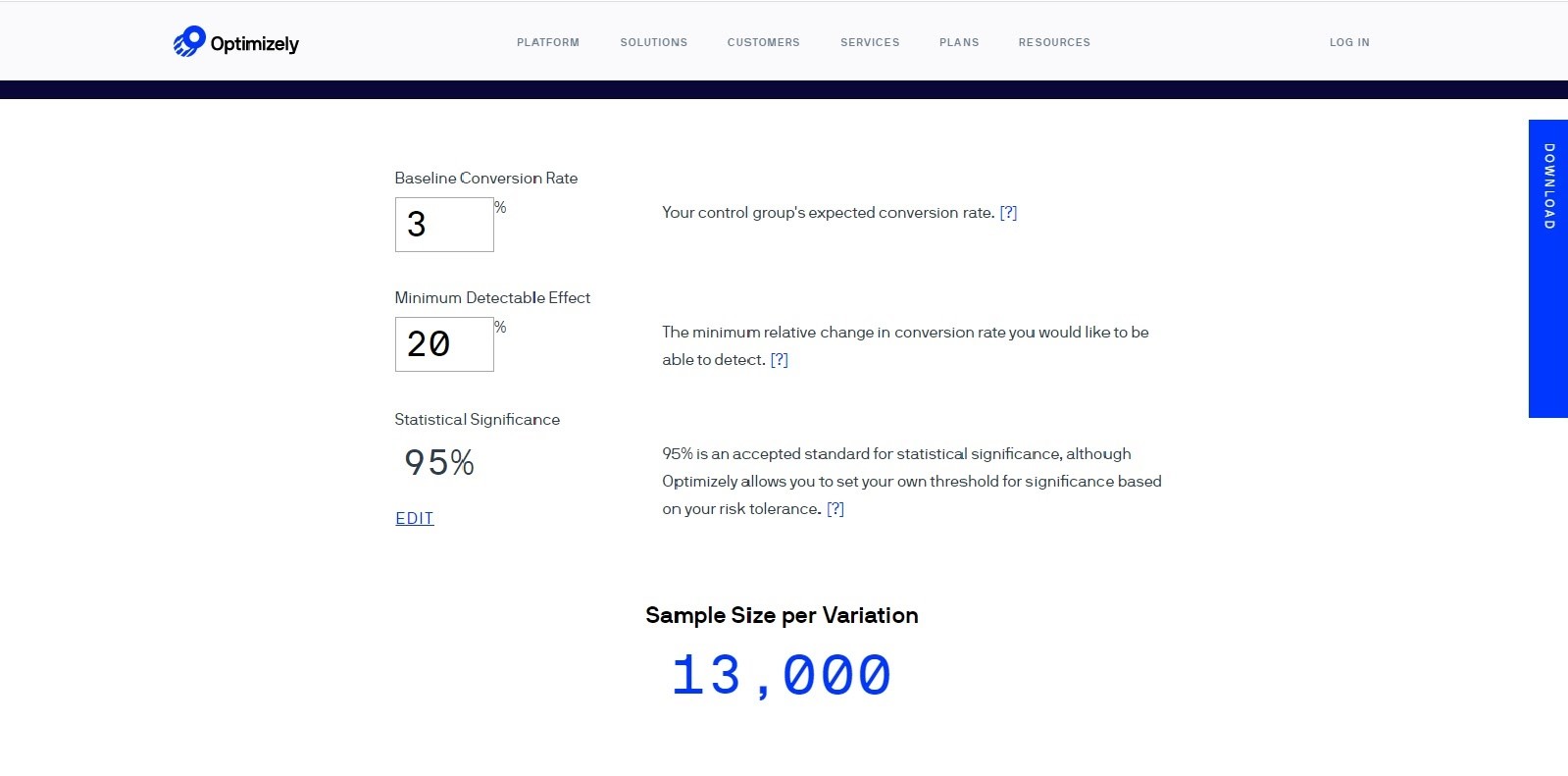
To determine if your results are accurate, you can use an A/B tool. There are many out there, and we like to use Optimizely’s A/B Test Sample Size Calculator. To use this calculator, you need to know your base conversion rate and the minimum detectable effect, which is the size of the change your split test reveals. For example, if your sales have gone up by 5% with the new version of a webpage, then your minimum detectable effect is 5%. The higher the percentage, the fewer customers you need to be sure your results are accurate. The smaller the effect, the harder it is to get accurate results.
If you have enough traffic, then great! You can split test effectively. However, there are still some very useful tips that you can work with, so keep reading!
If you don’t have enough traffic, then let’s get into what you can do!

Optimizely’s A/B calculator
1. Optimize for speed!
Page load speed is one of the metrics you can optimize that can have a big effect on conversion, even with low traffic. An ideal page speed is less than three seconds, but this can be quite hard to achieve, depending on the tools/apps you are using on your website.
You can check your average page load speed via Google Analytics, which you should already have set up on your website. Just go to the “Behavior” tab, click “Site Speed” and then “Page Timings.” Here you will see the average page load speed of your site and of each individual page. We recommend you focus on the pages that generate the most revenue/highest conversions and have a higher-than-average page speed.
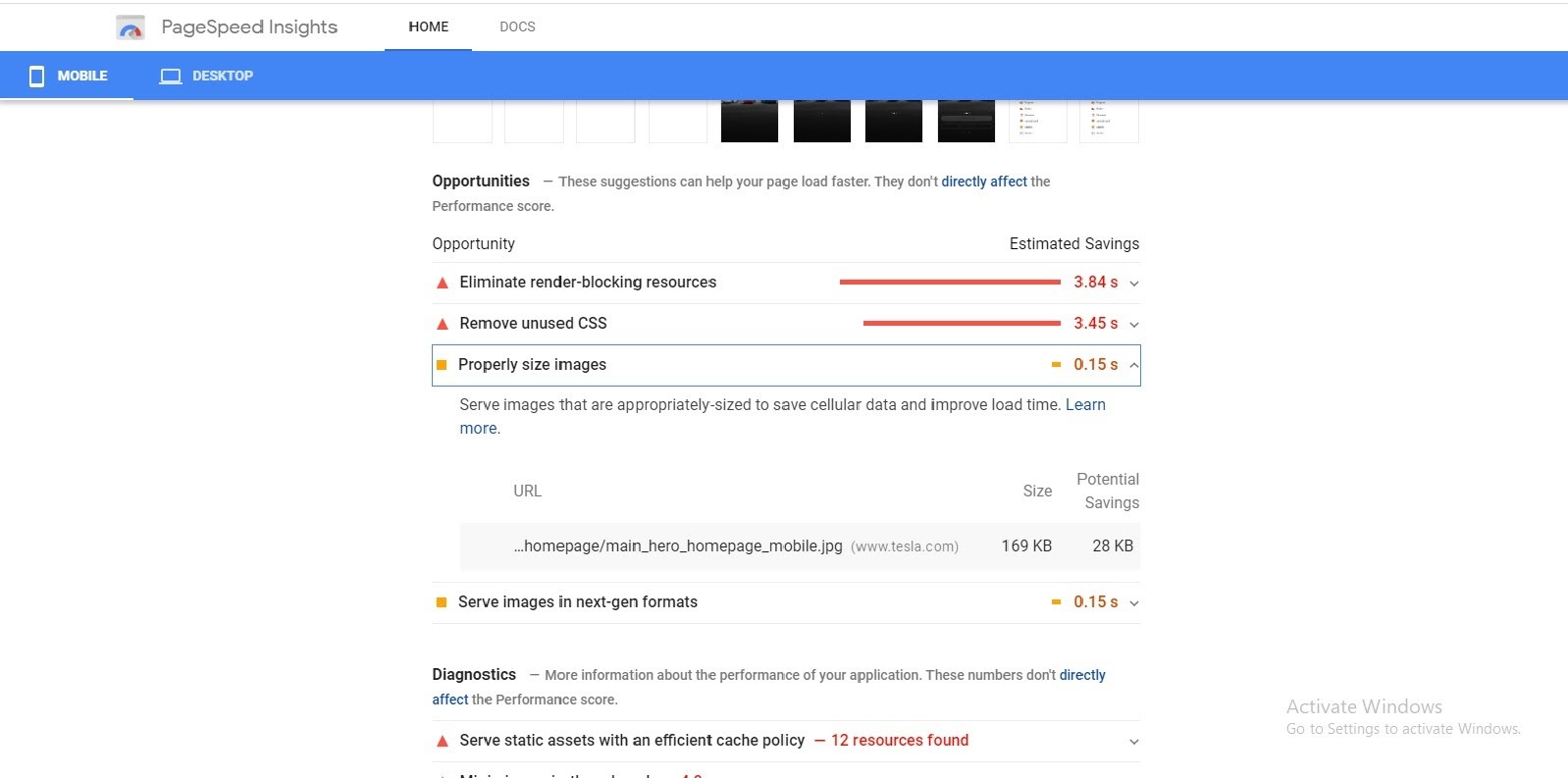
You can also check your page speed using tools such as WebPageTest, GTmetrix or Google’s PageSpeed Insights.
Once you have determined your page speed and the page you want to optimize, you can begin.
If you have tools like Klaviyo, upsell apps or the like integrated with your website, go through all of them and remove any that you aren’t using. This will reduce external script-loading time.
Next, focus on your images. Make sure they’re less than 70 kB and that the dimensions of all product images are the same. You don’t want different-size images within the same product view. Consistency is key and makes the site look much more professional and trustworthy.
If you are using any animated content, try to reduce the size of those files as much as possible without affecting quality—or consider removing the animation entirely.
Oh, and remember to name each of your pictures something that’s relevant to SEO, instead of something like “12jq24.jpg.”
If you don’t have coding experience or a web developer, you’re limited in what you can do to further decrease page load speed. If you do have help, let them take a look at the results from the tools above, and they will most likely try lazy loading and other techniques to increase page speed.

Google’s PageSpeed Insights can tell you about properly sized images.
2. Go through your website like a customer
The official name for this process is heuristic analysis. Usually, you have some experience and know what to look for, like our BGS revenue optimization experts. But even without experience, you can perform a simple analysis of your website.
You can do this by going through your website just like a customer would. Check each small button and detail to make sure everything is working as intended and that your website’s color theme and overall design are consistent throughout.
Try to imagine yourself as your customer and go through the sales funnel to see if it’s easy and convenient. Try your best to “break” (find errors on) your website. If it does break, fix it … and make sure your 404 page is optimized as well. The 404 page is your error page. Write down what you’re seeing while stepping through the site. Give some thought to ways you can implement a solution; there could be multiple options for solving a problem.
If you’re unsure of what to look for and need an expert to help you, Build Grow Scale offers a complete store audit service that provides details about the issues with your website and the steps you can take to resolve those issues. Check it out here!
3. Try user testing
This is similar to the process just described, except rather than you going through your website, you find other people who fit your customers’ demographics and interests to go through the site and answer questions.
Ask them to do relevant tasks on your website, focusing on pages that have high revenue potential and need to be optimized. You can figure out relevant tasks for them by doing your own review of the whole website (the process described in the previous section).
A lot of platforms offer user testing, so just do a Google search to find the one that works best for you. Once you’ve decided on a platform, I recommend having at least five users go through your site or specific pages on desktop, and another five on mobile.

UserTesting is a popular platform for finding testers with the right demographics.
4. Use a metric other than converted sales
You might not have enough traffic to run tests on converted sales, but you may have enough for testing different metrics, such as add-to-cart, initiated check out, email sign-up and so on.
Take a look at the page you want to optimize. If it’s a product page, you want testers to click the “Add to Cart” button. If it’s your homepage, you might want them to go through navigation or capture their email. Whatever the conversion action is, it should be the customer’s main focus on the page and metric you want to increase.
There are a lot more people who will use an add-to-cart feature than there are who will convert to sales. So instead of comparing, say, 100 converted sales for test A and 110 of them for test B … you can compare 500 uses of the add-to-cart feature for test A and 683 of them for test B. This makes your results more accurate and helps you optimize for the desired conversion for that specific page.
For example, the homepage focus is on going to a collection or product page. The collection page focus is on viewing products. The product page focus is on adding products to the cart. The cart page focus is on checkout, and the checkout page focus is on converted sales.
5. Spy with user session replays
User session replays are video recordings of users’ interactions with your website. They’re easy to understand and provide valuable insight about exactly how your customers are navigating and/or what possible issues are making them leave.
The replays track users’ cursor activity, clicks, and movement as they go through your site, and can end abruptly as users get frustrated or hit problem areas.
Lucky Orange is a great tool that records user session replays and lets you tag them depending on where in the funnel each customer stopped (e.g., product, add-to-cart, or checkout pages).

Lucky Orange helps you record your user sessions.
6. Talk to your customers
Talking to your customers is a great way to obtain valuable information … whether the conversation comes up because of customer service issues, by way of participation in an on-site poll, or through other similar means. Customers will tell you their concerns and why they haven’t yet decided to buy from you.
You can capture customer service issues from live chat, phone communication, reviews, and social media accounts. These are problems that your customers are facing, so if you’re able to implement an easy solution, it may increase conversion as well as lighten pressure on your customer service side.
For example, if customers are asking about sizes, you can help by putting a size guide on your product page. If customers are telling you that a product is cheaper on a competitor’s site, it means you need to adjust pricing or convey more value in your copy, as well as address your unique selling propositions.
Generating an on-site poll can provide useful information. For example, has a customer found the information they’ve been looking for on this page? Is something stopping them from buying? Put the results in a spreadsheet, so your customers can “tell” you about their biggest concerns.

Customer complaints provide great insight. Use them!
7. Sequential testing: “Just Do It!”
Sequential testing is the process of monitoring your metrics and simply making a change. If the change results in better metrics over time, then you keep it. If not, you revert to the original page.
Be careful with this type of testing, though, as it has its problems. The time of year or even a promotion you are running could affect the results significantly.
For example, suppose you are monitoring sales at the beginning of November, implement a change on your product page in the middle of November, and continue to monitor results. You notice that sales have increased by 100%! Yippee! However, you didn’t factor in that Black Friday was at the end of November and that drastically affected the results.

Make sure you keep tabs on those metrics, especially if you sequentially test.
Time to Grow
Whether you use page speed, heuristic analysis, user testing, polls, user sessions, focused metrics, or sequential testing, take the tips shared in this article and start optimizing your site now.
And if you’d like a trained expert to review your store and make calculated recommendations based on tried and tested data, I would highly recommend Build Grow Scale’s store audits. They’ll not only find your store’s problems, but they’ll also provide detailed solutions and steps for you to follow.
Now, stop reading and start optimizing!



Table of Contents
What is a split test?Check: Does your store actually have low traffic?1. Optimize for speed!2. Go through your website like a customer3. Try user testing4. Use a metric other than converted sales5. Spy with user session replays6. Talk to your customers7. Sequential testing: “Just Do It!”Time to GrowTable of ContentsAbout the authorLeave a Comment Cancel ReplyAbout the author
Taylor Malahoff
Taylor Malahoff is currently a Revenue Optimization Expert at Build Grow Scale. He graduated from the University of Northern British Columbia with a Bachelor’s in Marketing and works remotely from the digital nomad hub of Vietnam. Not only does he manage a 7-figure store, but he enjoys market research and conducting A/B tests to address concerns. Taylor Malahoff loves great food. One of his more unusual dishes he has tried is Sanakji, which is chopped up octopus tentacles, a delicacy in South Korea.



